スマホの利用率は年々増加し、今では全世代で7割以上の人がスマートフォンを利用していると言われています。(2018年現在)
ホームページがモバイル端末に最適化されていないと、せっかくサイトを見てくれたお客様を逃してしまう可能性があります。
今回は、ホームページのスマホ対応(モバイル対応)について触れていこうと思います。
具体的にスマホ対応とはどのようなことを指すのでしょうか?
逆に、スマホ未対応のホームページの例を挙げてみます…
・文字が小さすぎて拡大しないと読めない
・スマホで見るとデザインが崩れている
・ボタン同士が近すぎて違うボタンを押してしまう
・お問い合わせするのに沢山スクロールしないといけない
上記のようなサイトはスマホに最適化されているサイトとは言えませんよね。
携帯やスマホでホームページを見る人に向けて最適化されたウェブサイトをモバイルフレンドリーと言います。
サイトがモバイルフレンドリーではないとどういったことが起きるのか、容易に想像できると思います。
スマホやモバイル端末からアクセスしてきた人が、文字を読むためにいちいち拡大するのはユーザーからすれば手間ですし、誤ったボタンを何度も押してしまえばストレスになり、それが原因であなたのサイトを離脱してしまうかもしれません。
他にも、スマホユーザーは特にページの表示速度には敏感ですので、開いてから表示されるまでに何十秒もかかると、きっとあなたの素敵なサイトが表示される前にページを閉じてしまいます。
現にGoogleは2018年7月からページの読み込み速度をモバイル検索のランキング要素に反映すると公言しています。
あなたのホームページがモバイルフレンドリーであるとGoogleに認識されているか、調査できるツールが公開されています。
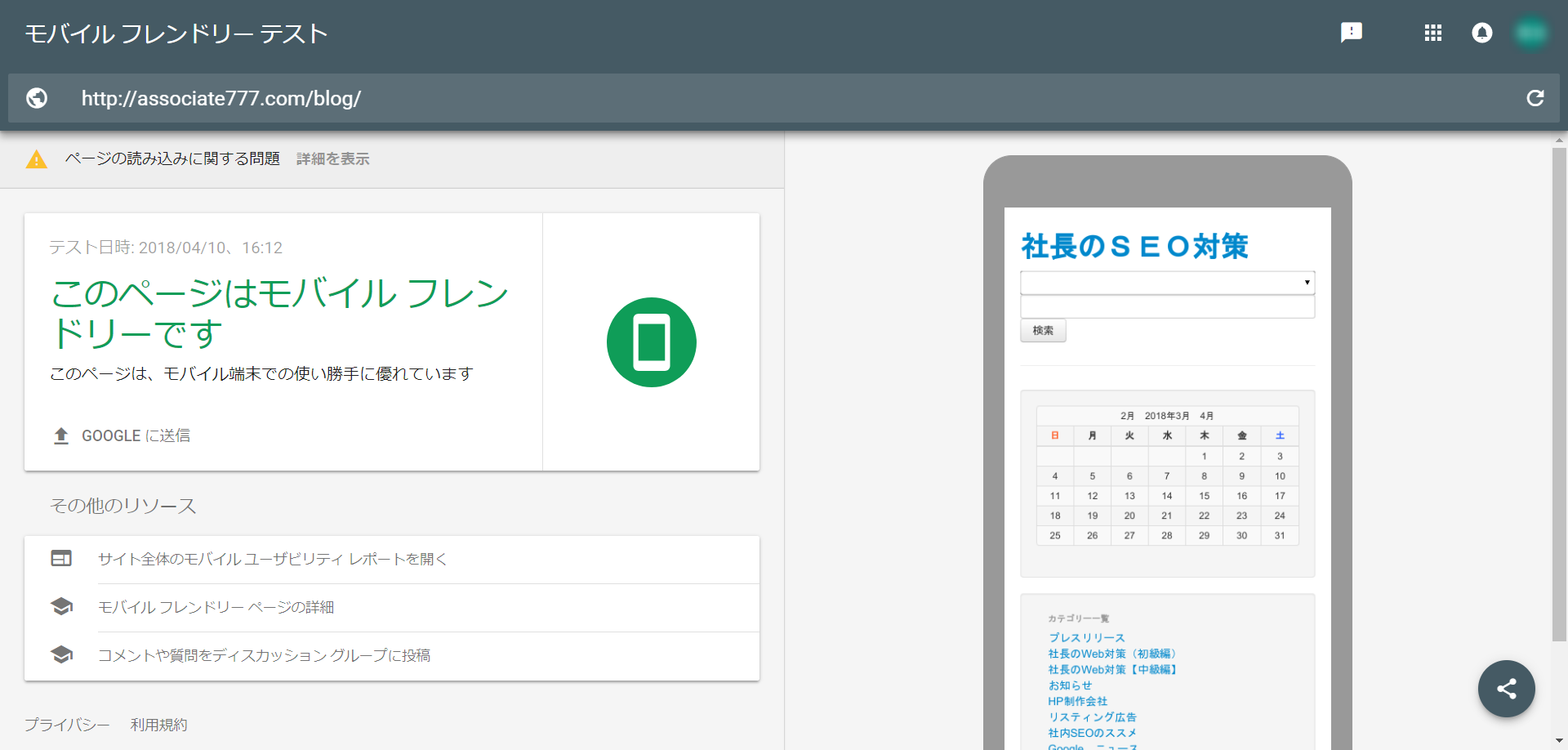
【モバイルフレンドリーテスト】を開き、自社のホームページのURLアドレスを入力し「テストを実行」をクリックしてみてください。
サイトの分析が始まり、10秒程で結果が表示されます。
「このページはモバイルフレンドリーです」と表示されれば、しっかりとスマホに適正化されていると言えるでしょう。
適正化がしっかりと行われていないと「このページはモバイルフレンドリーではありません」と表示されます。
・コンテンツの幅が画面の幅を超えています
・テキストが小さすぎて読めません
・ビューポートが設定されていません
・クリック可能な要素同士が近すぎます
などと問題点を挙げてくれます。もし自社のホームページがモバイルフレンドリーに対応していない場合は、是非対応しましょう。
これから更にスマホやモバイル端末の需要は高まっていくはずです。Googleもスマートフォンへの対応に力を入れています。
対応方法がわからない、どうすればいいかわからないという方はお気軽にアソシエートまでお問い合わせください。