GoogleがMFI(モバイルファーストインデックス)の移行を進めていることをご存知でしょうか?MFIとは、モバイルページの評価を主にしてインデックスをする方式です。2016年11月頃に発表され、2018年3月末に切り替えを広い範囲で開始したというGoogle公式のアナウンスがありました。移行は「準備が出来ているサイトから」順次行われて来ています。切り替えに際して、私達ウェブマスターはどのように対応すればよいのでしょうか?
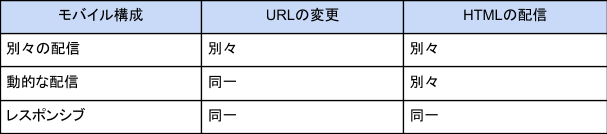
まず、自分のサイトがモバイル(スマホ)に対応しているかを確認する必要があります。スマホへの対応方法には大きく分けて3つの手法があります。1つ目は「別々の配信」。これはスマホサイトとPC向けサイトを別のURLで作成する方法です。2つ目は「動的な配信」。この場合はURLは同じですが、アクセスしてきた端末(UA)によってデザインやレイアウト、HTMLの配信を切り替える方法です。3つ目は「レスポンシブウェブデザイン(RWD)」です。レスポンシブウェブデザインの場合は、画面幅に応じて自動的にデザインが切り替わるのでURLも変わらず、どのような端末にも柔軟に対応できるので、最も理想的です。モバイル構成の対応方法として、Googleのゲイリー氏もレスポンシブウェブデザインを最も推奨しています。
さて、あなたのウェブサイトはどの方式に当てはまるでしょうか?
可能であればモバイル構成はレスポンシブが理想的でしょう。しかし、長年運営してきて膨大なページがあったりした場合は、そう簡単に切り替えることは出来ないかもしれません。
もちろん、別々の配信や動的な配信だからと言ってペナルティを受けたり、インデックスを削除されることはありません。
方式が分かったら、実際にお手持ちのスマートフォンで実際にホームページにアクセスしてみましょう。
・しっかりとスマホ向けのページが表示されますか?
・PCページと比較して、コンテンツが簡略化されていませんか?
・デザイン、レイアウトは崩れていませんか?
・表示速度が遅すぎることはありませんか?
・小さすぎて押せないボタンや読めない文字はありませんか?
ユーザー目線に立ち、確認できる静的なページはしっかりと全ページを確認しましょう。
更に詳しい、Googleがおすすめする対応方法についてはモバイル ファースト インデックスに関するおすすめの方法を参照してください。
MFIへの移行は、準備が終わっているサイトから順次進んでいきます。
また、今のところは順位への影響は少ないとされています。(順位への影響が少ないサイトから移行しているため。)
切り替えが完了したサイトにはSearch Consoleに通知が届きだしています。
まだSearch Consoleに登録していない場合は、必ず登録しておきましょう。MFIの移行だけでなく、ウェブサイトの状態を把握するのに必要です。
Search Consoleの導入方法と使い方についてはGoogle サーチコンソール(旧ウェブマスターツール)とはに掲載していますので、是非ご覧ください。
弊社では、スマートフォンにも対応したホームページ制作も承っております。
お見積り、ご相談やお見積は完全無料でお受けしますので、是非お気軽に有限会社アソシエートまでお問い合わせください。(担当:菊池)